目次
ヘテムルの無料独自SSLの設定
サーバー側
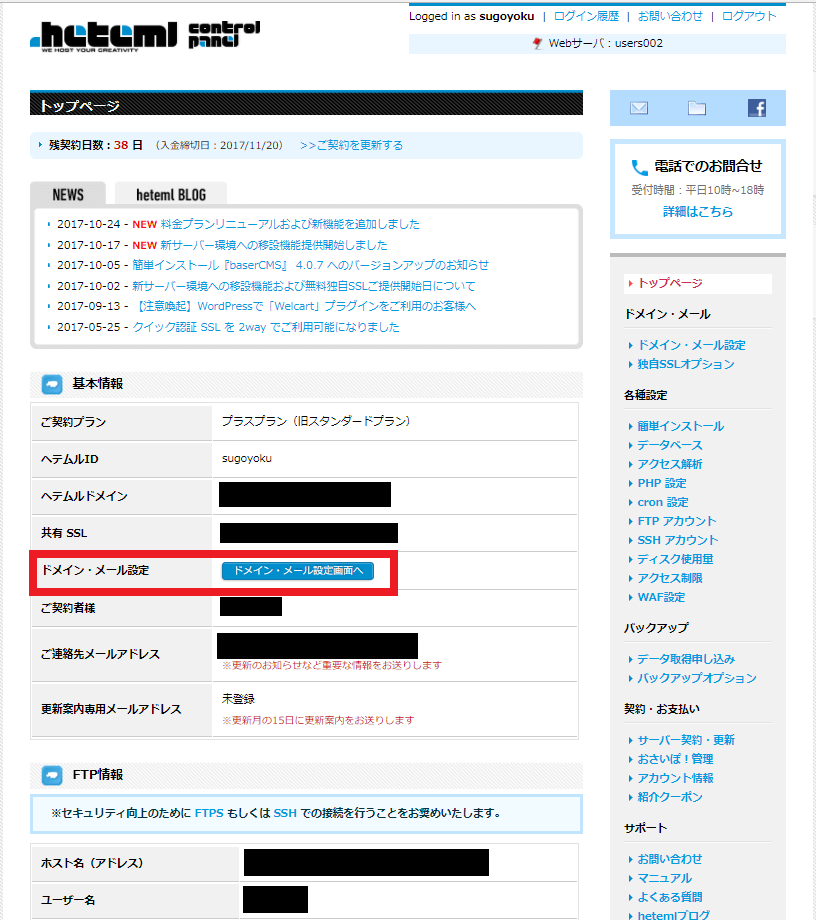
まずはヘテムルのサーバー画面にログインします! ログインパネルから「ドメイン・メールの設定」をクリックします。
ログインパネルから「ドメイン・メールの設定」をクリックします。
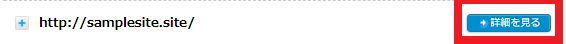
 SSLにするURLの「詳細を見る」をクリック
SSLにするURLの「詳細を見る」をクリック
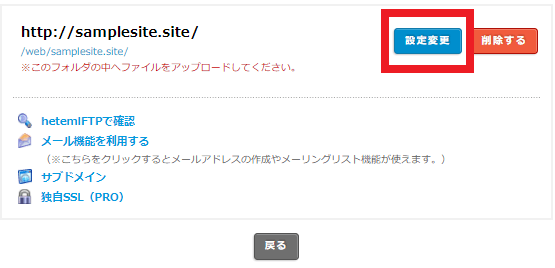
 赤印の「設定変更」をクリック
赤印の「設定変更」をクリック
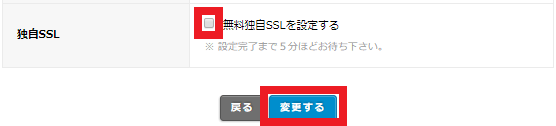
 「無料独自SSLを設定する」にチェックをいれて変更するをクリック!
これで10分ぐらい待てば独自SSLに変更がされます!
変更後は↓こちら
「無料独自SSLを設定する」にチェックをいれて変更するをクリック!
これで10分ぐらい待てば独自SSLに変更がされます!
変更後は↓こちら
ワードプレス側
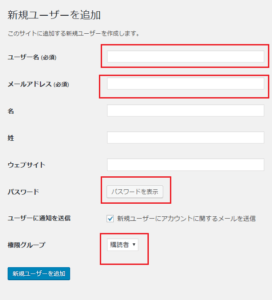
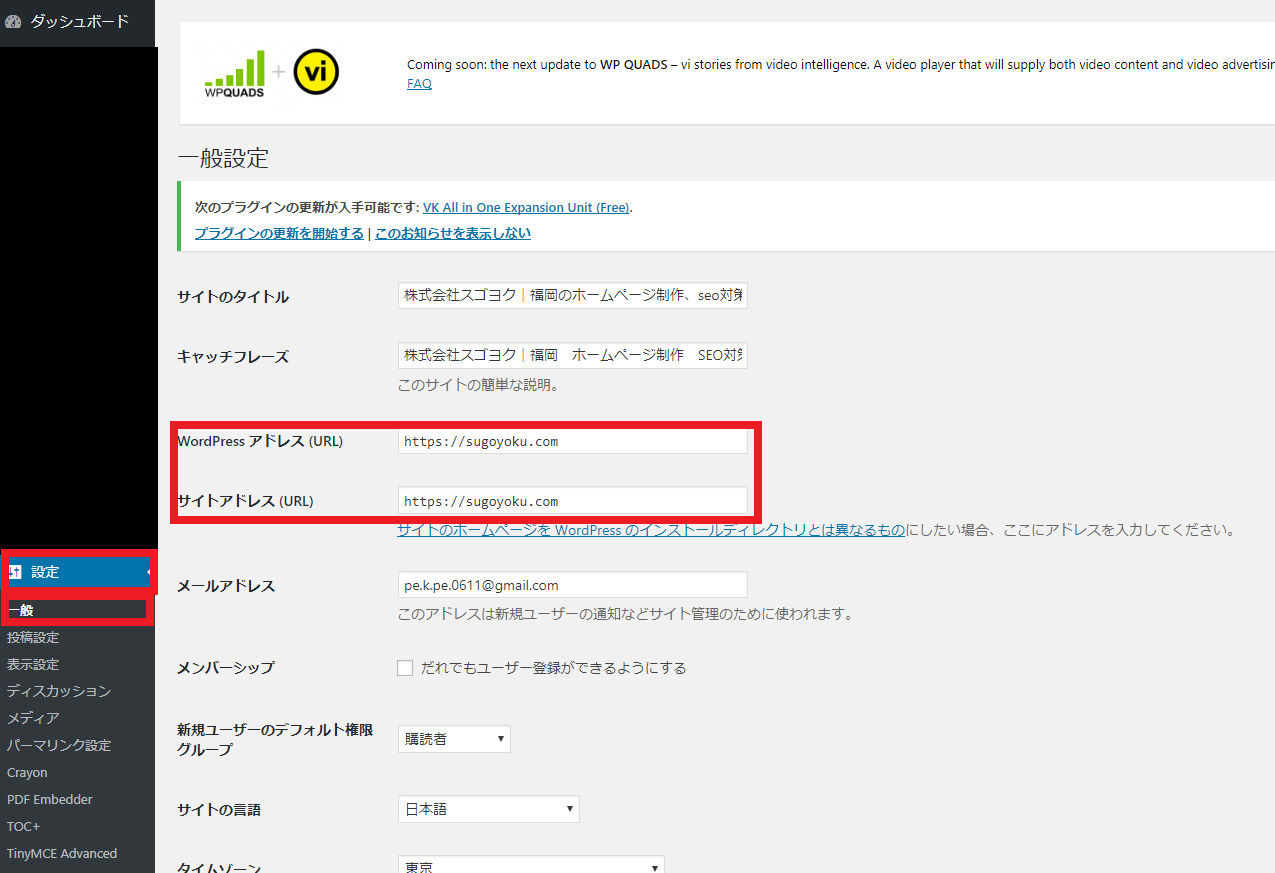
ワードプレスの管理画面にログインします。 「設定」→「一般」を押すとこの画面にいきます。
- WordPress アドレス (URL)
- サイトアドレス (URL)
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://sugoyoku\.com\/$1 [R=301,L]
上記をコピペで「.htaccess」に記述すれば301リダイレクトしてくれます!
※「sugoyoku.com」の部分を管理されているドメインに書き換えてください。
設定はこれだけです!
ですが、ご自身で制作したテーマや固定ページに直で打ったコードなどは変換されません!
自分でコードを書き換えるのもいいですが、
面倒な方は「Search Regex」のプラグインを使用するといいでしょう!
HTMLで構築されているホームページの場合
エディタなどで一括置き換えで変更をすればいけるかと思います。 ですが、リンク先も一緒に変更されるので、その辺の注意は必要です! HTMLで構築されているホームページでブログ(/blog)だけワードプレスの場合は リダイレクトをRewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://sugoyoku-post.com/blog/$1 [R=301,L]
上記のように変更し、ワードプレスが置いてあるディレクトリの中の
「.htaccess」を変更するようにしてください。
※「sugoyoku.com」の部分を管理されているドメインに書き換えてください。
忘備録なので皆さんの参考になれば幸いです!