目次
プラグイン
・Advanced Custom Fields ・ラジオボタン で行っていきます。手順
①Advanced Custom Fieldsのインストール・有効化
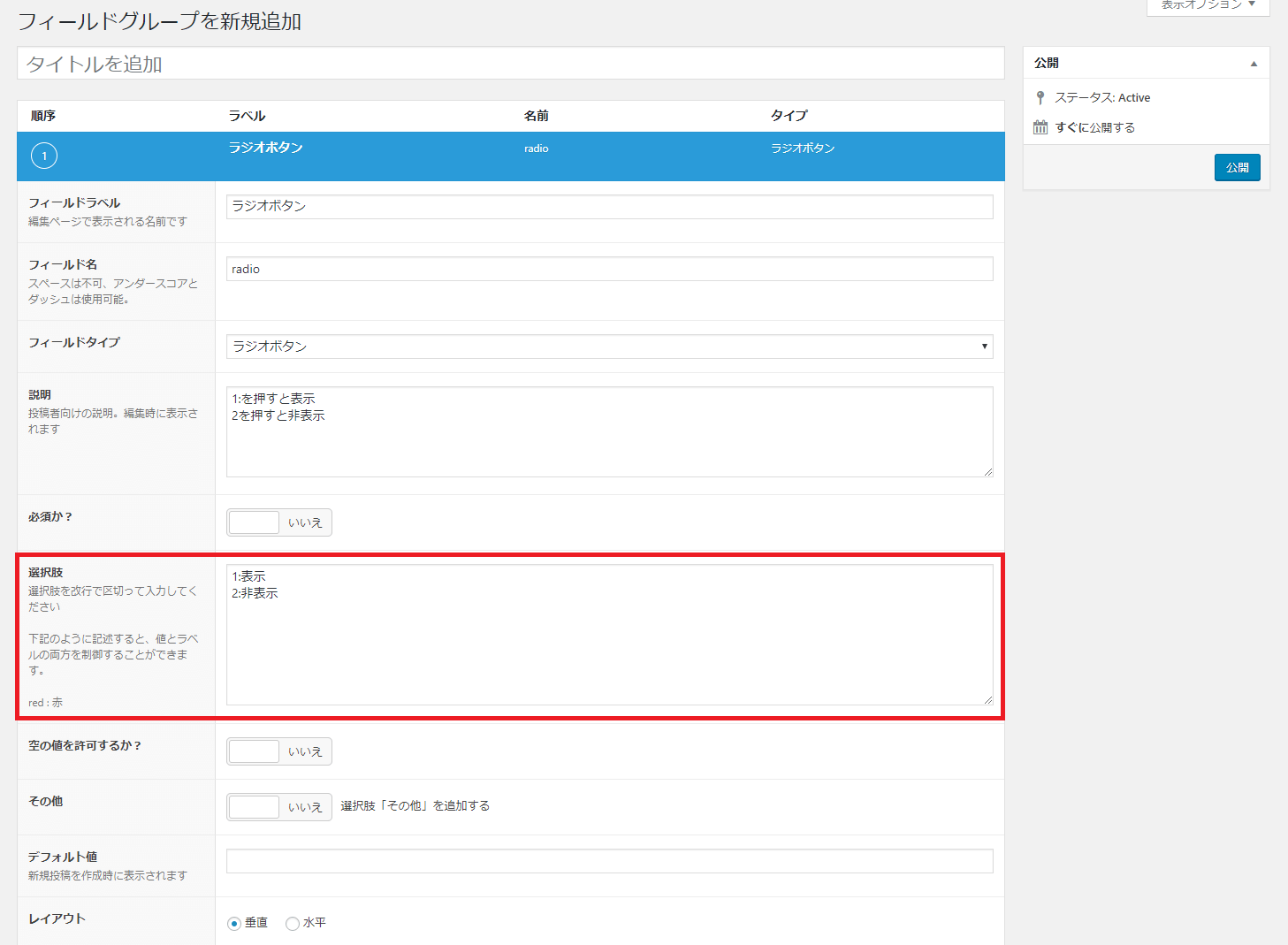
こちらは調べると沢山出てくるので、割愛させていただきます。②項目の入力
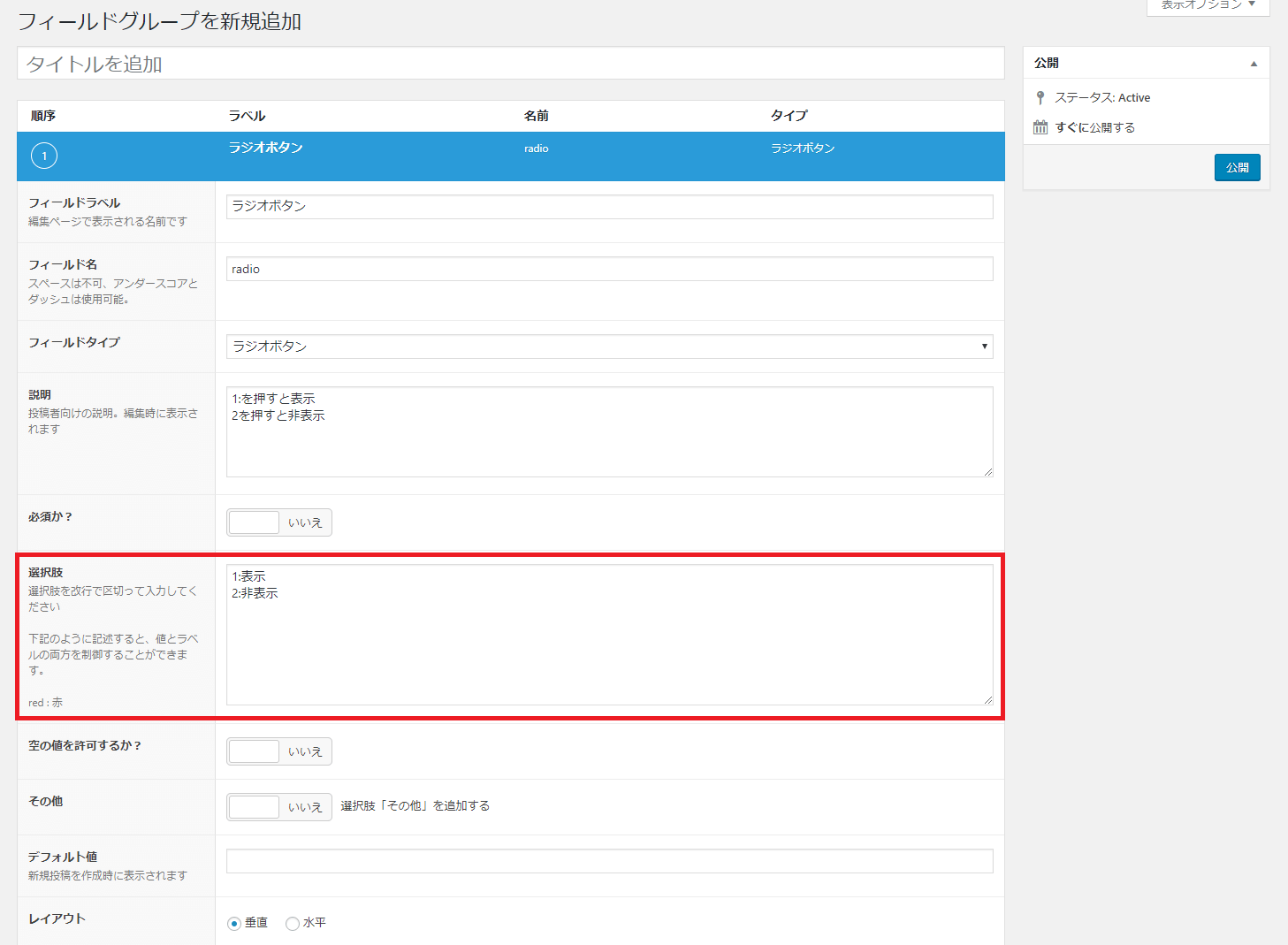
 今回は「1:表示」「2:非表示」としています。
今回は「1:表示」「2:非表示」としています。
③該当のテンプレートファイルに以下を追加
これでリンク先がある場合、無い場合の切り替えが可能です。

 今回は「1:表示」「2:非表示」としています。
今回は「1:表示」「2:非表示」としています。
これでリンク先がある場合、無い場合の切り替えが可能です。