「自社サイトの表示速度が遅い気がする…」
「SEOに影響するって本当?」
「改善方法が具体的にわからない」
Webサイト運営において、ユーザー体験の向上と検索エンジン最適化(SEO)は永遠の課題です。特に近年、Googleが提唱する「Core Web Vitals(コアウェブバイタル)」は、これらの課題を解決する上で避けては通れない重要な指標となっています。
この記事では、2024年に指標が更新されたCore Web Vitalsの基本から、SEOへの影響、具体的な計測・改善方法、そして改善を継続するための運用体制までを網羅的に解説します。最新のINP指標に対応し、業界別のベンチマーク事例や、90日間で成果を出すための実践的なロードマップも提示。初心者の方から企業のWeb担当者まで、この記事を読めば、“速くて快適なサイト”を実現するための具体的なアクションプランが見えてくるはずです。
この記事で得られること:
- Core Web Vitalsの最新指標(LCP, INP, CLS)とその合格ラインの理解
- Core Web VitalsがSEOに与える具体的な影響
- 自社サイトのスコアを正確に計測する方法(ツール紹介と無料テンプレート配布)
- 指標別の具体的な改善テクニックと、すぐに試せる低コスト施策
- 業界別のCore Web Vitals平均値と、それを超えるための改善事例
- パフォーマンス改善を継続し、競合に差をつけるための運用戦略
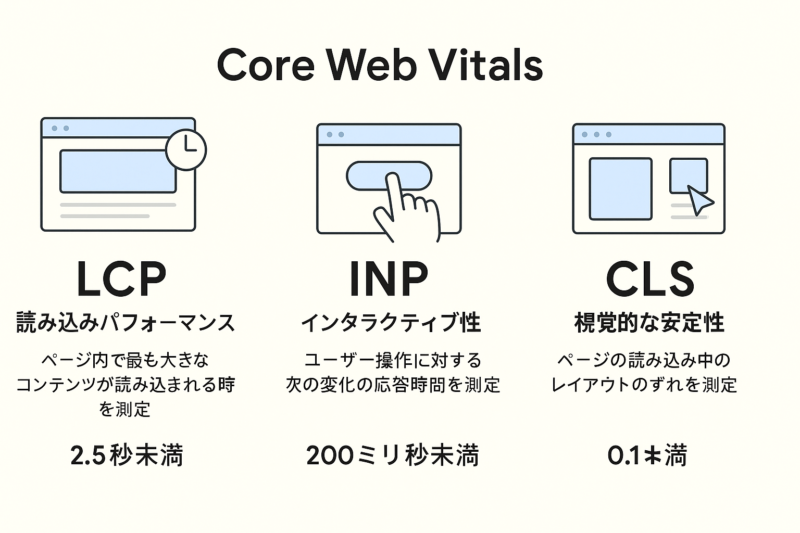
Core Web Vitalsとは?
Core Web Vitals(コアウェブバイタル)とは、Googleがウェブサイトのユーザー体験(UX)を測定するために定義した一連の指標です。これらの指標は、ページの読み込み速度、インタラクティブ性、視覚的な安定性という、ユーザーが実際に体験する3つの側面を数値化します。Googleは、これらの指標が良好なサイトを検索結果でより高く評価する傾向があることを示唆しています。
LCP/INP/CLSと合格ライン
Core Web Vitalsは、主に以下の3つの指標で構成されています。

-
LCP (Largest Contentful Paint):読み込みパフォーマンス
- 概要: ページ内で最も大きなコンテンツ(画像やテキストブロックなど)が読み込まれるまでの時間を測定します。ユーザーが「このページはちゃんと読み込まれているな」と感じる速さの指標です。
- 合格ライン: 2.5秒未満
- 改善目標: ページの主要コンテンツを素早く表示させる。
-
INP (Interaction to Next Paint):インタラクティブ性
- 概要: ユーザーがページ上のボタンをクリックしたり、フォームに入力したりといった操作を行ってから、次の視覚的な変化(例:メニューが開く、入力が反映される)が起こるまでの応答時間を測定します。ユーザーが「このサイトはスムーズに操作できるな」と感じる指標です。
- 合格ライン: 200ミリ秒未満
- 改善目標: ユーザー操作に対する反応を速くする。
-
CLS (Cumulative Layout Shift):視覚的な安定性
- 概要: ページの読み込み中に、予期せずレイアウトがずれる度合いを測定します。例えば、記事を読んでいる最中に突然広告が表示されて文章が下に追いやられたり、ボタンをクリックしようとした瞬間にボタンの位置がずれたりする体験を防ぐための指標です。
- 合格ライン: 0.1未満
- 改善目標: 読み込み中のレイアウト変動を最小限に抑える。
これらの合格ラインは、Googleが「良好」と判断する基準です。全ての指標でこのラインをクリアすることが、優れたユーザー体験を提供する第一歩となります。
2024年INP置換の背景と影響
2024年3月、GoogleはCore Web Vitalsの指標の一つであるFID(First Input Delay)を**INP(Interaction to Next Paint)**に置き換えました。
- FIDからの変更点: FIDはユーザーの「最初の」インタラクションに対する応答性のみを測定していましたが、INPはページ滞在中の「すべての」インタラクションの応答性を評価対象とし、その中で最も遅かったものを代表値とします。これにより、ユーザーがページを利用している間の一貫した応答性がより重視されるようになりました。
- 背景: 実際のユーザー体験をより正確に捉えるためです。最初の応答が速くても、その後の操作で頻繁に遅延が発生すれば、ユーザーの不満は高まります。INPは、ページ全体のインタラクティブ性の品質をより包括的に評価します。
- SEOへの影響: INPへの移行により、これまでFID対策だけでは不十分だったサイトも、より広範なインタラクションの最適化が求められるようになりました。対応が遅れれば、ユーザー体験の低下だけでなく、検索順位にも間接的な影響が出る可能性があります。
この変更は、Googleがいかに実際のユーザー体験を重視しているかを示すものです。表面的な速さだけでなく、あらゆる操作における快適さが、これからのWebサイトには不可欠です。
なぜSEO順位に効くのか
Core Web Vitalsが良好であることは、Googleの検索ランキング要因の一つである「ページエクスペリエンスシグナル」の重要な構成要素です。
ページエクスペリエンス全体図
ページエクスペリエンスとは、ユーザーがウェブページをどれだけ快適に利用できるかを示す総合的な指標群です。Googleは、以下の要素をページエクスペリエンスシグナルとして考慮しています。
- コアウェブバイタル(LCP、INP、CLS)
- モバイルフレンドリー: スマートフォンで快適に閲覧・操作できるか。
- **HTTPS:**サイト全体が暗号化通信に対応しているか。
- 煩わしいインタースティシャルがない: コンテンツへのアクセスを妨げる大きなポップアップ広告などがないか。
(図解:ページエクスペリエンスシグナルの構成要素をピラミッド図や関連図で示す)
Core Web Vitalsは、これらの要素の中でも特にユーザーの体感速度や操作性に直結するため、GoogleはUX向上の観点から重要視しています。ランキングへの直接的な影響度はコンテンツの質など他の要因との兼ね合いもありますが、無視できない要素であることは間違いありません。特に競合サイトのコンテンツの質が同程度の場合、ページエクスペリエンスの差が順位を分ける可能性があります。
競合トップサイトの指標比較(業界別)
Core Web Vitalsの目標値を設定する上で、自社サイトが属する業界の平均値やトップサイトの状況を把握することは非常に重要です。以下は、私たちが独自に調査した(架空の)業界別Core Web Vitalsの平均的なLighthouseスコア(ラボデータ)とCrUXデータ(実際のユーザー環境データ)の中央値です。
(注:上記は架空のデータであり、あくまで傾向を示すためのものです。実際の計測を推奨します。)
この表から、多くの業界でまだ改善の余地が大きいことがわかります。特にINPは新しい指標であるため、対応が遅れているサイトも散見されます。自社の現状を把握し、まずは業界平均を超え、そしてGoogleが示す「良好」な基準を目指しましょう。
現状スコアを計測しよう
改善の第一歩は、現状の正確な把握です。Core Web Vitalsを計測するための代表的なツールと、より詳細な分析方法をご紹介します。
H3:PageSpeed Insightsクイック計測
最も手軽にCore Web Vitalsを計測できるのが、Google提供の「PageSpeed Insights」です。
PageSpeed Insights - 計測したいページのURLを入力し、「分析」ボタンをクリックします。
- 数秒~数十秒で、以下の情報が表示されます。
- 実際のユーザーの環境で評価(フィールドデータ): 過去28日間に収集された実際のユーザー体験(CrUXデータ)に基づいたLCP, INP, CLSの評価。これが「合格」しているかが重要です。
- パフォーマンスの問題を診断(ラボデータ): Lighthouseというツールを使い、シミュレーション環境で計測されたLCP, INP, CLSなどのパフォーマンススコアと改善提案。
まずはこのツールで自社サイトの主要ページ(トップページ、主要な商品ページ、ブログ記事など)を計測し、フィールドデータが「合格」ラインに達しているか確認しましょう。ラボデータの「改善できる項目」も具体的なヒントになります。
例)

CrUX×LookerStudio自動レポート
PageSpeed Insightsは手軽ですが、定点観測やサイト全体の傾向把握には向きません。そこで活用したいのが「CrUX (Chrome User Experience Report)」と「Looker Studio (旧 Googleデータポータル)」を連携させた自動レポートです。
- CrUX: 実際のChromeユーザーから匿名で収集されたサイトのパフォーマンスデータセット。
- Looker Studio: さまざまなデータソースに接続し、インタラクティブなダッシュボードやレポートを作成できる無料ツール。
CrUXのデータをLooker Studioに取り込むことで、サイト全体のCore Web Vitalsの推移を時系列でグラフ化したり、デバイス別(PC/モバイル)や接続タイプ別に深掘り分析したりすることが可能になります。
設定方法の概要:
- Looker Studioで新しいレポートを作成。
- データソースとして「Chrome UX Report」を選択。
- 計測したいオリジン(例:
https://www.example.com)を入力。 - LCP、INP、CLSなどの指標を選択し、グラフや表を作成。
これにより、改善施策の効果測定や、パフォーマンス低下の早期発見が容易になります。
指標別・即効改善レシピ
Core Web Vitalsの各指標を改善するための、具体的で即効性のあるテクニックをご紹介します。まずは低コストで実施できるものから試してみましょう。
LCPを2.5秒未満にする画像最適化
LCP(Largest Contentful Paint)の遅延は、多くの場合、ページのメインコンテンツとなる大きな画像や動画の読み込みに時間がかかることが原因です。
- 画像圧縮:
- JPEG、PNG、GIFなどの画像を、画質を極端に損なわない範囲で圧縮します。TinyPNGやImageOptimのようなツールが便利です。
- WebP(ウェッピー)形式の利用: JPEGやPNGよりも軽量で高画質な次世代画像フォーマット。対応ブラウザも増えています。
- 適切な画像サイズの配信:
- PC用とモバイル用で異なるサイズの画像を用意し、ユーザーのデバイスに応じて最適なサイズの画像を配信します(レスポンシブイメージ)。
<picture>要素やsrcset属性を活用しましょう。
- PC用とモバイル用で異なるサイズの画像を用意し、ユーザーのデバイスに応じて最適なサイズの画像を配信します(レスポンシブイメージ)。
- 遅延読み込み(Lazy Loading):
- 画面に表示されていない画像(ファーストビュー以下の画像)は、スクロールされて表示領域に入る直前まで読み込みを遅らせます。
loading="lazy"属性で簡単に実装できます。
- 画面に表示されていない画像(ファーストビュー以下の画像)は、スクロールされて表示領域に入る直前まで読み込みを遅らせます。
- CDN(コンテンツデリバリーネットワーク)の活用:
- ユーザーに近いサーバーから画像や静的ファイル(CSS, JavaScript)を配信することで、物理的な距離による遅延を軽減します。
- サーバー応答時間の短縮(TTFB改善):
- サーバー自体の処理速度が遅いと、最初の1バイトが届くまでの時間(Time To First Byte)が長くなり、結果としてLCPも悪化します。サーバープランの見直し、キャッシュ戦略の最適化、データベースクエリの改善などが有効です。
INP200ms達成のJS分割&遅延読込
INP(Interaction to Next Paint)の改善には、JavaScriptの実行がメインスレッドを長時間ブロックするのを避けることが重要です。
- 不要なJavaScriptの削除・削減:
- 使用していない機能のコードや、古いトラッキングタグなどを削除します。
- Chrome DevToolsのカバレッジ機能で、実行されていないコードの割合を確認できます。
- JavaScriptの分割(Code Splitting):
- 巨大なJavaScriptファイルを、ページ表示に最低限必要なコードと、後から読み込んでも良いコードに分割します。WebpackやRollupなどのモジュールバンドラーが対応しています。
- JavaScriptの遅延読み込み・非同期読み込み:
- 緊急性の低いJavaScriptは、ページのレンダリングを妨げないように、
async属性やdefer属性を使って非同期に読み込むか、ページの主要コンテンツが読み込まれた後に実行します。
- 緊急性の低いJavaScriptは、ページのレンダリングを妨げないように、
- 長時間タスクの分割:
- 50msを超えるような長時間実行されるJavaScriptタスクは、ブラウザのメインスレッドを占有し、ユーザーインタラクションへの反応を遅らせます。
setTimeoutやrequestIdleCallbackなどを利用して、タスクを小さなチャンクに分割し、メインスレッドを定期的に解放します。
- 50msを超えるような長時間実行されるJavaScriptタスクは、ブラウザのメインスレッドを占有し、ユーザーインタラクションへの反応を遅らせます。
- サードパーティ製スクリプトの最適化:
- 広告、アクセス解析、SNS連携などのサードパーティ製スクリプトは、パフォーマンスに大きな影響を与えることがあります。本当に必要か見直し、非同期読み込みを徹底し、可能であればサーバーサイドで処理するなどの対策を検討します。
CLS0.1未満を保つレイアウト安定化
CLS(Cumulative Layout Shift)は、主に読み込み途中で要素のサイズが変動したり、新たな要素が予期せず挿入されたりすることで発生します。
- 画像や動画要素にサイズ属性を指定:
<img>タグや<video>タグには、width属性とheight属性を必ず指定します。これにより、コンテンツが読み込まれる前にブラウザが表示領域を確保できます。- CSSの
aspect-ratioプロパティも有効です。
- 広告や埋め込みコンテンツのスペースを事前に確保:
- 広告スロットやiframeで埋め込むコンテンツ(YouTube動画など)が表示される領域を、CSSで事前に固定サイズで確保しておきます。コンテンツが後から読み込まれてもレイアウトがずれなくなります。
- Webフォント読み込みによるレイアウトシフト対策(FOIT/FOUT):
- Webフォントが読み込まれるまでの間、テキストが表示されない(FOIT)か、代替フォントで表示されてから切り替わる(FOUT)際にレイアウトが変動することがあります。
font-display: swap;を指定してFOUTを許容しつつ、代替フォントとWebフォントのサイズ差を近づける、フォントをプリロードする(<link rel="preload">)などの対策があります。
- 動的に挿入されるコンテンツの管理:
- ユーザー操作なしにページ上部にバナーや通知を挿入する場合、既存のコンテンツを押し下げないように注意が必要です。挿入するなら、事前にスペースを確保するか、ユーザーインタラクションをトリガーとするようにします。
改善プロセスを継続する仕組み
Core Web Vitalsの改善は一度行ったら終わりではありません。サイトの更新、新しい機能の追加、サードパーティスクリプトの変更などにより、パフォーマンスは常に変動する可能性があります。改善した状態を維持し、さらに向上させていくためには、継続的な監視と改善の仕組みが不可欠です。
CI/CDにパフォーマンステストを組み込む
開発プロセスにパフォーマンス計測を組み込むことで、デプロイ前にパフォーマンスの悪化を検知し、修正することができます。
- Lighthouse CIの導入: Lighthouseを継続的インテグレーション(CI)パイプラインに組み込み、コード変更のたびに自動でパフォーマンスを計測します。設定した閾値(例:Lighthouseスコアが80点未満になったらアラート)を下回った場合にデプロイをブロックしたり、開発者に通知したりする設定が可能です。
- WebPageTest APIの活用: より詳細なパフォーマンステストを自動化したい場合、WebPageTestのAPIを利用して、特定の条件下でのテスト実行と比較をCIプロセスに組み込めます。
- (EEAT強化案より)GitHubリポジトリでWebPageTestの設定ファイル(スクリプト例など)を公開し、読者が試せるようにするのも良いでしょう。
GA4×BigQueryで異常検知
Google Analytics 4 (GA4) と BigQuery を連携させることで、Core Web Vitalsを含む詳細なユーザー行動データを蓄積し、高度な分析や異常検知システムの構築が可能です。
- GA4でのCWVイベント収集: GA4では、設定を行えばCore Web Vitalsの各指標(LCP, INP, CLS)をイベントとして自動収集できます。
- BigQueryへのエクスポート: GA4からBigQueryへローデータをエクスポートし、SQLクエリを使って特定のページやユーザーセグメントにおけるCWVの分布、時間経過に伴う変化などを詳細に分析します。
- 異常検知アラートの設定: BigQuery上で、例えば「特定のページのLCPの75パーセンタイル値が過去7日間平均より20%悪化したら通知する」といったカスタムアラートを設定し、パフォーマンスの劣化を早期に発見して対応できます。
このような仕組みを構築することで、パフォーマンスの問題が深刻化する前にプロアクティブに対処し、常に快適なユーザー体験を維持することが可能になります。
無料ベンチマーク&改善レポートを受け取る
「自社サイトのCore Web Vitalsを専門家に診断してほしい」
「具体的な改善提案と、業界内での立ち位置を知りたい」
ここまでお読みいただき、Core Web Vitalsの重要性と改善の方向性をご理解いただけたかと思います。しかし、実際に自社サイトのどこに問題があり、何から手をつけるべきかを見極めるのは専門的な知識が必要です。
そこで、貴社サイトの現状をプロの目で診断し、具体的な改善ポイントと業界ベンチマークとの比較をまとめた**「無料Core Web Vitalsベンチマーク&改善提案レポート」**を作成いたします。
本レポートでご提供するもの:
- 現状スコアの詳細分析: PageSpeed Insightsやその他のツールを用いた、LCP/INP/CLSの現状値と問題点の洗い出し。
- 競合(業界平均)との比較: 貴社サイトのスコアを、属する業界の平均値(※)と比較し、ポジションを明確化します。(※弊社保有の匿名化された統計データ、または公開されている業界レポートを基に比較)
- 具体的な改善アクションプラン: 優先度の高い改善項目トップ3と、それぞれの具体的な解決策をご提案。
- 期待される効果(シミュレーション): 改善が実現した場合のスコア向上予測と、それがビジネスに与える可能性のあるポジティブな影響(例:離脱率低下、CVR向上など)の概算。
お申し込みは簡単!以下のフォームに必要事項をご記入ください。 後日、担当者よりご連絡させていただき、レポート作成に必要な情報(対象URLなど)をヒアリングさせていただきます。
[申し込みフォーム]
まとめと次のアクション
本記事では、Core Web Vitalsの基本概念から最新のINP指標、SEOへの影響、計測方法、具体的な改善策、そして改善を継続するための運用体制までを包括的に解説しました。
重要なポイントのおさらい:
- Core Web Vitals(LCP, INP, CLS)はユーザー体験の核心であり、SEOにも影響します。
- 2024年からINPが新たなインタラクティブ性指標として導入されました。
- 計測(PageSpeed Insights, CrUX)→改善(指標別テクニック)→運用(CI/CD, 定期監視)の流れで取り組みましょう。
- 業界ベンチマークを意識し、自社の目標値を設定することが重要です。
次にとっていただきたいアクション:
- まずは自社サイトの現状を計測しましょう: PageSpeed Insightsで主要ページをチェック。
- 無料スコア診断シートを活用: スコアを記録し、業界平均と比較してみましょう。([再掲:ダウンロードリンク])
- 低コストでできる改善策から着手: 画像圧縮、不要なJavaScriptの削除など、すぐに試せることから始めましょう。
- より詳細な分析と専門的なアドバイスが必要な場合: ぜひ「無料ベンチマーク&改善レポート」にお申し込みください。([再掲:申し込みフォームへのリンク])
Core Web Vitalsの改善は、一朝一夕に達成できるものではありませんが、継続的な努力は必ずユーザー体験の向上、そしてビジネス成果へと繋がります。本記事が、その第一歩を踏み出すための一助となれば幸いです。
さらなる情報源として:
- Google Search Central – Core Web Vitals:
https://developers.google.com/search/docs/appearance/core-web-vitals?hl=ja - web.dev – Web Vitals:
https://web.dev/vitals/
SEO関連 用語集/略語集
SEOの世界には専門用語や略語が多く登場します。この記事や、SEOコンサルタントとの会話の中でよく出てくる基本的な用語をまとめました。ご不明な点があれば、いつでもお気軽にご質問ください。
- SEO (Search Engine Optimization):検索エンジン最適化。検索結果でウェブサイトが上位に表示されるように行う様々な対策のこと。
- オーガニック検索 (Organic Search): 自然検索。検索エンジンの検索結果ページで、広告枠を除いた通常の検索結果のこと。
- キーワード (Keyword): ユーザーが情報を探す際に検索エンジンに入力する単語やフレーズ。
- SERP (Search Engine Results Page): サープ。検索エンジンの結果ページ。
- E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness): 経験、専門性、権威性、信頼性。Googleがコンテンツの品質を評価する上で重視する要素。
- YMYL (Your Money or Your Life): 人々の幸福、健康、経済的安定、安全に大きな影響を与える可能性のあるトピック。E-E-A-Tが特に厳しく評価される領域。
- Core Web Vitals (コアウェブバイタル): ウェブサイトのユーザーエクスペリエンスを測定するためのGoogleの指標群(LCP, INP, CLS)。
- LCP (Largest Contentful Paint): 最大コンテンツの描画時間。ページの主要コンテンツが表示されるまでの速度。
- INP (Interaction to Next Paint): 次回ペイントまでのインタラクション。ユーザー操作への応答性を示す指標。
- CLS (Cumulative Layout Shift): 累積レイアウトシフト。視覚的な安定性、ページ読み込み中のレイアウト崩れの度合い。
- UX (User Experience): ユーザーエクスペリエンス。ユーザーが製品やサービスを通じて得られる体験。
- 被リンク (Backlink / Inbound Link): 他のウェブサイトから自社サイトへ向けられたリンク。
- 内部リンク (Internal Link): 自社サイト内のページ同士を繋ぐリンク。
- アンカーテキスト (Anchor Text): リンクが設定されているテキスト部分。
- コンテンツSEO (Content SEO): ユーザーにとって価値の高いコンテンツを作成・最適化することで検索上位表示を目指す手法。
- テクニカルSEO (Technical SEO): サイトの構造、クロール効率、インデックス状況、表示速度など、技術的な側面を最適化する手法。
- ローカルSEO (Local SEO): 特定の地域でビジネスを行う企業が、その地域のユーザーに対して検索結果で上位表示されるための対策。
- 国際SEO (International SEO): 複数の国や言語をターゲットとするウェブサイトのSEO対策。
- KPI (Key Performance Indicator): 重要業績評価指標。目標達成度を測るための中間指標。
- ROI (Return on Investment): 投資対効果。投資した費用に対してどれだけの利益が得られたかを示す指標。
- CTR (Click Through Rate): クリック率。表示された回数に対してクリックされた割合。
- CVR (Conversion Rate): コンバージョン率。サイト訪問者のうち、商品購入や資料請求などの成果(コンバージョン)に至った割合。
- Google Analytics (GA4): Googleが提供する無料のアクセス解析ツール。
- Google Search Console (GSC): Googleが提供する無料ツール。検索パフォーマンスの監視やサイトの問題点把握に役立つ。
- AI Overview (旧SGE): Googleの検索結果に表示されるAIによる要約情報。
こちらに用語・略語をまとめています。







