今回は、子要素を親要素からはみ出させて表示させる方法をご紹介していきます。 様々な方法があるので、いくつかご紹介していこううと思います。
目次
marginとwidthではみ出させる
先に、現場で一番使用されているであろう方法をご紹介します。
まず、子要素にmargin: calc(50% – 50vw);とwidth: 100vw;を指定するだけです。
詳しくご説明していきます。
【HTML】
親要素からはみ出させるぞ!!!!!
【CSS】
.container{
width: 600px;
margin: 0 auto;
}

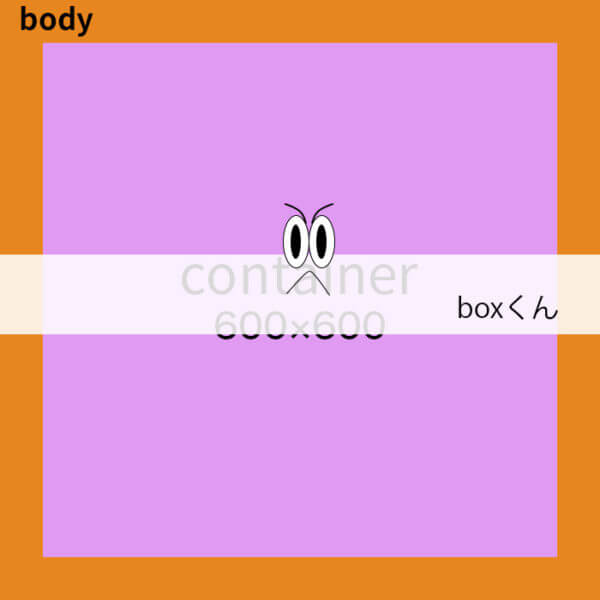
上の図のように、containerでwidth: 600;と決めているので
本来、子要素ははみ出すことができません。
その子要素に先程の、widthとmarginをあてることではみ出すことができます。
.container{
width: 600px;
margin: 0 auto;
}
.box{
width: 100vw;
margin: calc(50% - 50vw);
}

boxくんのように、親要素からはみ出すことができます。
positionではみ出させる
positionではみ出させることもできます。
親要素にrelative、子要素にabusoluteを指定して、leftとrightで指定した数値分だけはみ出させることができます。
【CSS】
.container{
width: 600px;
margin: 0 auto;
position: relative;
}
.box{
position: abusolute;
left: -50px;
right: -50px;
margin: auto;
background: #ffffff;
}

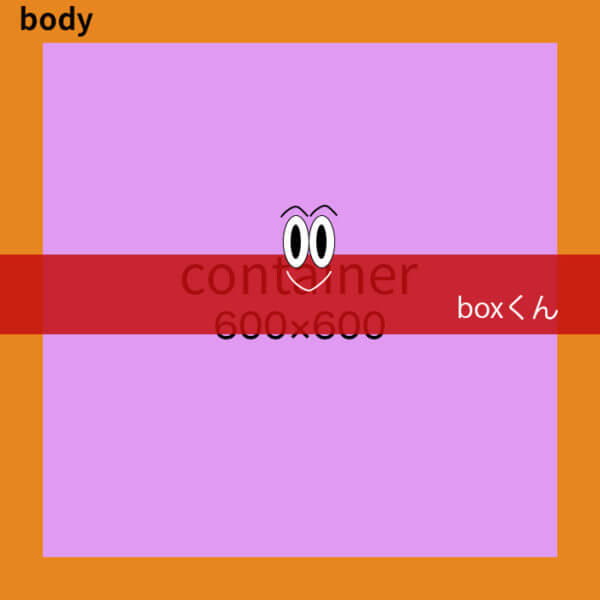
図のようにはみ出させることができます。
親要素をはみ出させるときの注意点
親要素からはみ出させるときに、画面幅を超えてしまうと横スクロールバーがきて、サイト的には良くないので
そういった時は、overflow: hidden;を祖先要素に追加していてください。
いかがでしたでしょうか。
今回は、親要素からはみ出させる方法をご紹介しました。
最後まで読んでくださりありがとうございます。







