スゴヨクのwebコーディネーターの川上です。
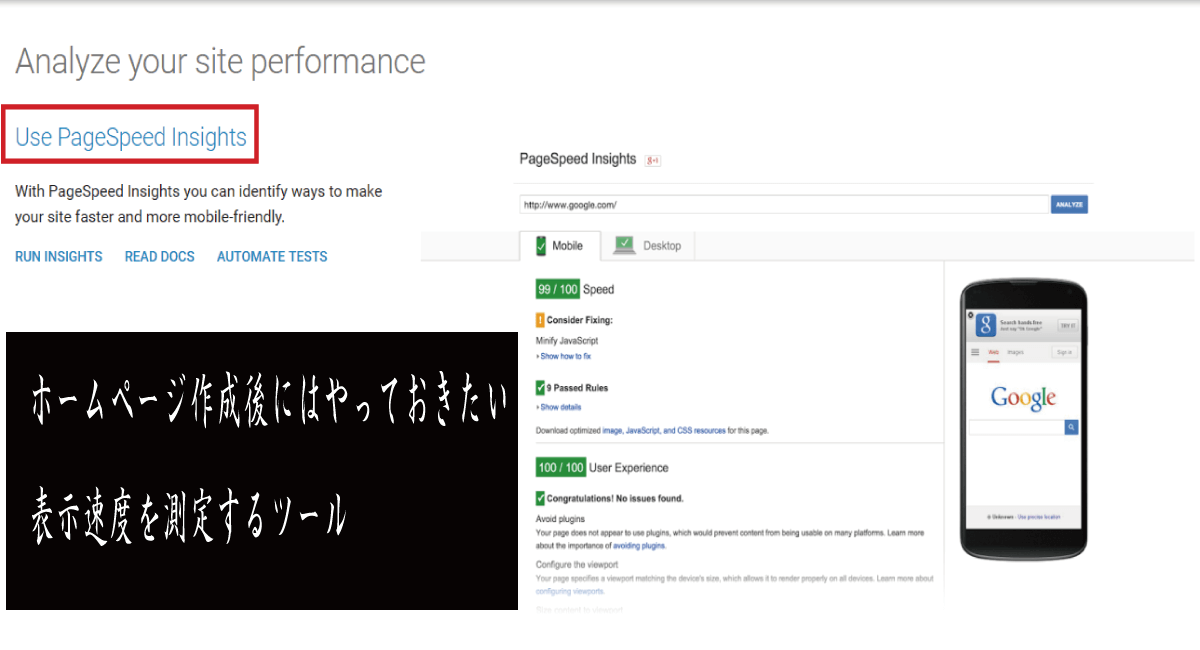
今回は「Use PageSpeed Insights」というグーグルが提供しているサービスの紹介です。
簡単にご説明しますと、「
ここの修正をしたらホームページをもっと早く表示できるよ」ってことを教えてくれます(^^)
グーグルを標準にしたホームページ制作やSEO対策をしているのでこれは重要度が高いです!
100点満点でモバイル用とパソコン用の効果測定ができるので、参考になるかと思います(^^)
今までの経験としましては表示速度が遅いホームページは離脱率が
6割増しになってしまいます!
改善する部分が自分で確認できて、修正がすぐにできるのでありがたいですね!
 ↓
↓

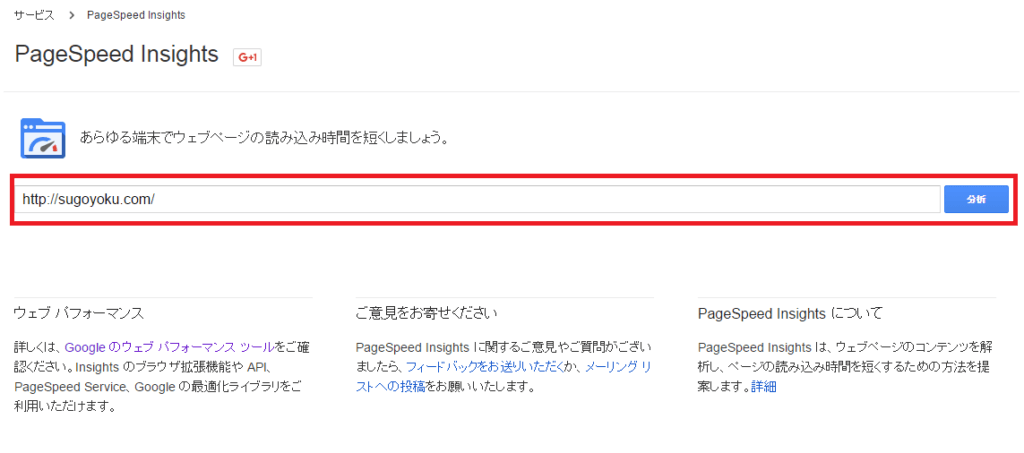
赤い枠のところに自分のウェブサイトを入れて分析を押しましょう!!
すると↓

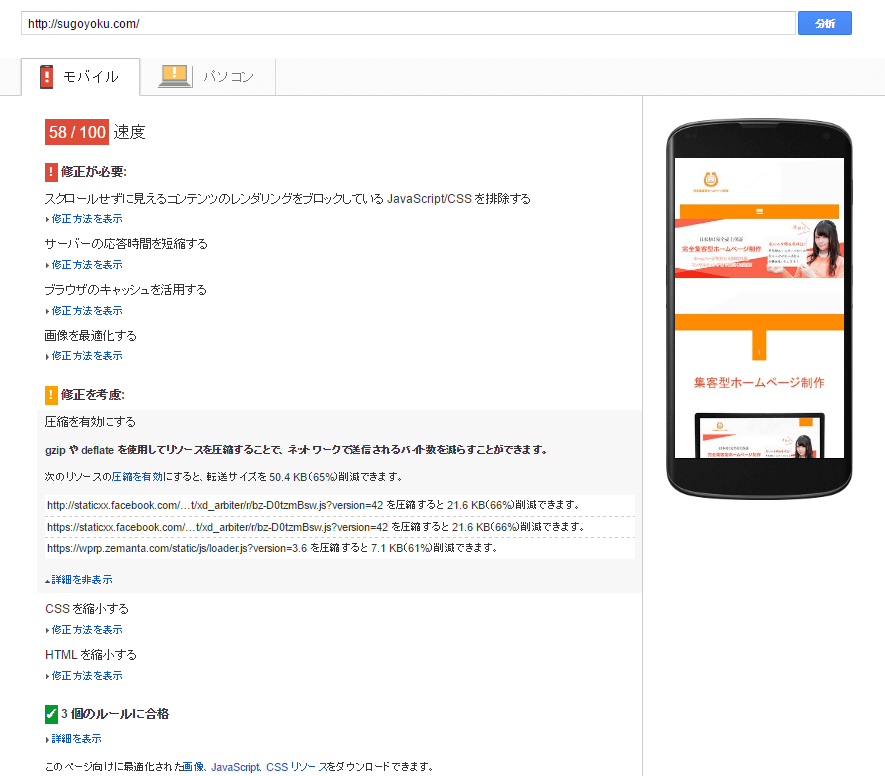
恥ずかしい事にモバイルのスゴヨクのホームページはグーグルさんには100点満点中58点の結果になってしまいました(..)
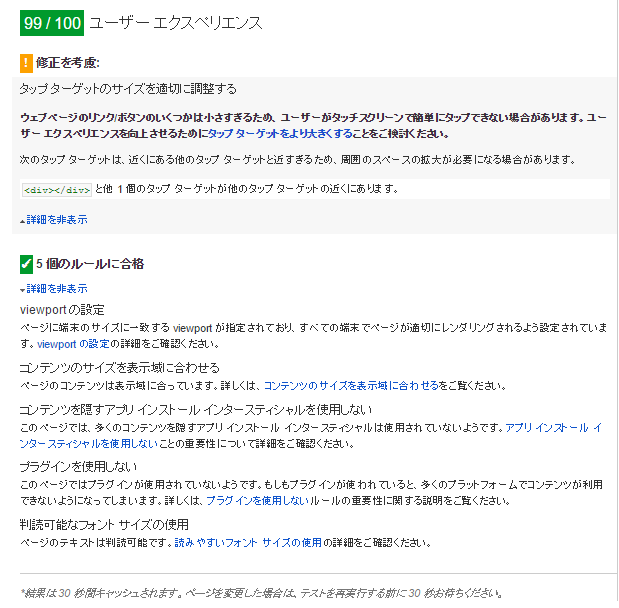
このような形でホームページを修正する箇所の方法や考慮する箇所を教えてくれます!なんと便利(^^)
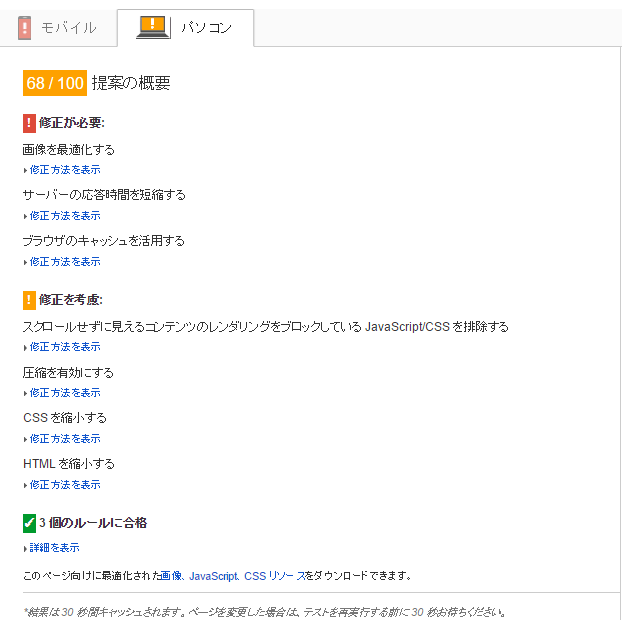
パソコンでの分析結果はこちらです!

今回は68点になりました!まだまだ修正する箇所がたくさんありますね!
挽回しておきたい点があります!
それは ↓

ユーザーエクスペリメンス(UX)がなんと99点(^^)
ユーザーエクスペリメンス(UX)って何だ!って方のために簡単に説明しますと、ユーザー(顧客)のための工夫をホームページにしているかって事です!
まとめ
・一つ一つを解決していくことによってページの表示速度が上がり離脱率が着々と減っていく。
・執着しすぎると中身がスカスカのホームページになってしまう!
・自分でいじるのはちょっと難しいなと感じたら触らない!落ち込まない!
これからwebサイトを作成されるかた、今よりももっとよくしたいという方は是非お試しください!
グーグルのデヴェロッパツールは他にもたくさん紹介したいものがあるので次の機会に!
ご朗読ありがとうございました!
関連
 ↓
↓
 赤い枠のところに自分のウェブサイトを入れて分析を押しましょう!!すると↓
赤い枠のところに自分のウェブサイトを入れて分析を押しましょう!!すると↓
 恥ずかしい事にモバイルのスゴヨクのホームページはグーグルさんには100点満点中58点の結果になってしまいました(..)
このような形でホームページを修正する箇所の方法や考慮する箇所を教えてくれます!なんと便利(^^)
パソコンでの分析結果はこちらです!
恥ずかしい事にモバイルのスゴヨクのホームページはグーグルさんには100点満点中58点の結果になってしまいました(..)
このような形でホームページを修正する箇所の方法や考慮する箇所を教えてくれます!なんと便利(^^)
パソコンでの分析結果はこちらです!
 今回は68点になりました!まだまだ修正する箇所がたくさんありますね!
挽回しておきたい点があります!それは ↓
今回は68点になりました!まだまだ修正する箇所がたくさんありますね!
挽回しておきたい点があります!それは ↓
 ユーザーエクスペリメンス(UX)がなんと99点(^^)
ユーザーエクスペリメンス(UX)って何だ!って方のために簡単に説明しますと、ユーザー(顧客)のための工夫をホームページにしているかって事です!
ユーザーエクスペリメンス(UX)がなんと99点(^^)
ユーザーエクスペリメンス(UX)って何だ!って方のために簡単に説明しますと、ユーザー(顧客)のための工夫をホームページにしているかって事です!









コメント