目次
はじめに
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。floatの時代が終わってflexがメインとなってきましたね。
「Can I Use」で見るとほぼ最新のブラウザは使える仕様となっていますね。
少し考えたので、忘備録として残しておきます。
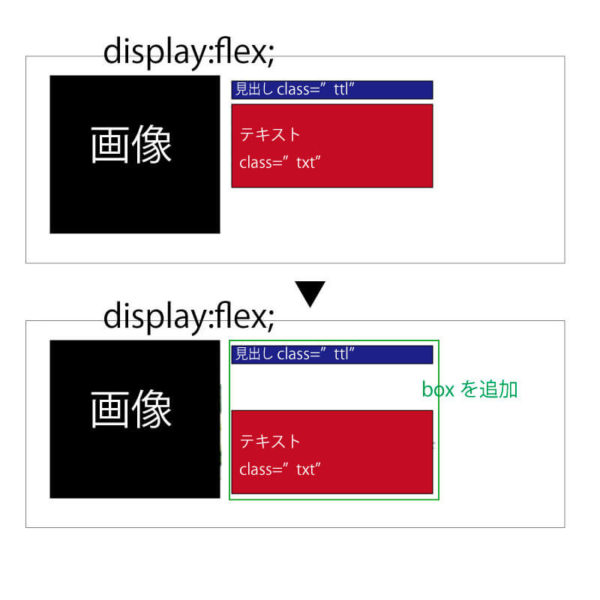
簡単な画
今回は、下の画像のようにしたいと思います。
簡単なコード
/* 大枠 */
.flex{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
/* 中身 */
.block{
width:50%;
}
.box{
width:50%;
position: relative;
height:100%;/* ←← ここ重要 */
}
.ttl{
font-size:2rem;
}
.txt{
position: absolute; /* ←← ここ重要 */
bottom:0; /* ←← ここ重要 */
}