並び替え
固定ページ、投稿、カスタム投稿の並び替えの方法を紹介します。 「Intuitive Custom Post Order」 プラグイン→新規追加→「Intuitive Custom Post Order」と検索をしてください。 検索をすると富士山のアイキャッチ画像のプラグインが出てきます。
今すぐインストール→有効をすると
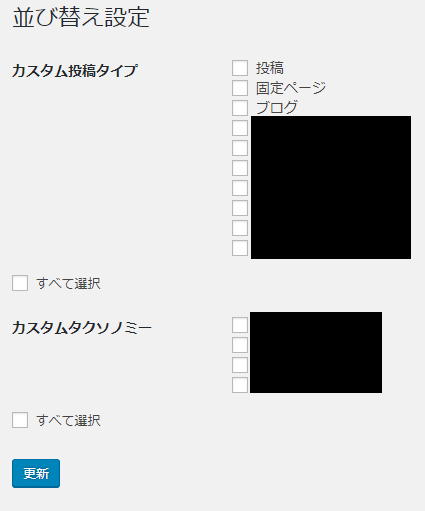
設定→並び替え設定をクリックしてください。
検索をすると富士山のアイキャッチ画像のプラグインが出てきます。
今すぐインストール→有効をすると
設定→並び替え設定をクリックしてください。
 チェックボックスにチェックを入れて更新を押せば完了です。
ここで投稿記事を確認してみましょう!
チェックボックスにチェックを入れて更新を押せば完了です。
ここで投稿記事を確認してみましょう!
投稿記事の表示数
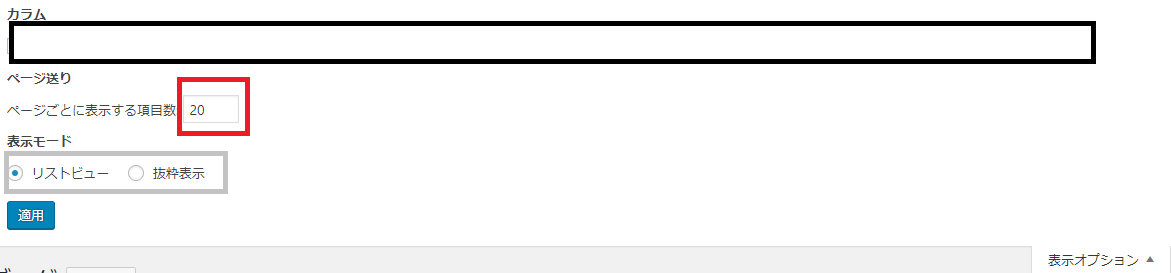
一番簡単な方法は 管理画面の投稿記事の一覧ページ、右上に表示オプションがあると思います。 赤枠の「20」をお好きな数字に変更すれば完了です!
ただ500や1000にするとローディングに時間がかかるので、作業効率が悪くなります。
赤枠の「20」をお好きな数字に変更すれば完了です!
ただ500や1000にするとローディングに時間がかかるので、作業効率が悪くなります。
変わってない・・・
たまにですが、ワードプレスで作られているホームページで上記をしても全く効果がないときがあります。 対処法としては、日付を新しい日に更新してみてください。 これで変更されるときもあります。 ホームページの作り方によって変わってくるので、注意が必要です!<補足>
投稿記事の表示件数を「function.php」に記述する方法もあります。
function my_edit_posts_per_page($posts_per_page) {
return 10; // 左の数字を表示したい数に変更
}
add_filter('edit_posts_per_page', 'my_edit_posts_per_page');