はじめに
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。
初心のころに立ちどまりがちなCSSプロパティのmarginとpaddingについて解説します。なるべくわかりやすく、かみ砕いて簡単にまとめていきたいと思います。
HTMLのボックスモデル
「ボックスモデル」という概念
marginとpaddingの違いについて理解する前に、まずはHTMLのボックスモデルについて簡単に説明します。
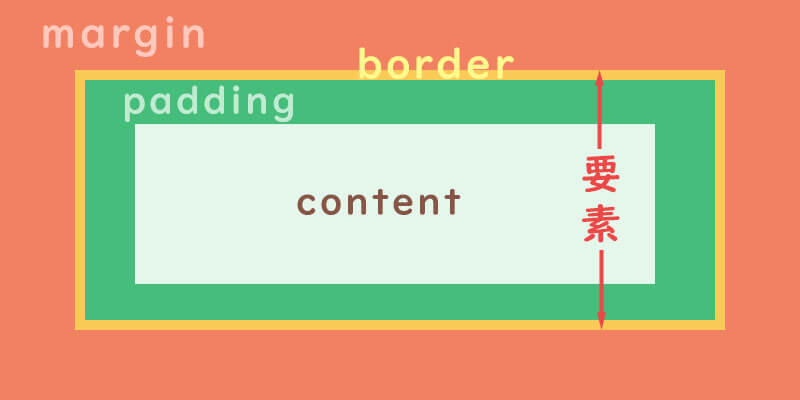
HTMLの中身は全て、以下のような四角い箱型の概念に基づいて成り立っています。

内側から順に、
・content:内容、中身の本体
・padding:境界線(border)と中身の本体(content)との間の余白
・border:要素の内側(padding + content)と外側(margin or 他の要素)との境目、境界線
・margin:境界線の外側の余白、要素と要素の間の余白
この四角い箱型の概念に基づくHTMLの構成のことを、一般的にボックスモデルと言います。
要素の内側
上の図で示しているように、中身の本体(content)に境界線(border)+中身と境界線の間の余白(padding)を合わせたものが〈要素(HTMLのタグ一組に囲まれた部分)〉ということになります。
要素の外側
content + padding + border ←ここまでが要素の内側、すなわちその要素特有の部分です。
その一方で、marginは要素の外側、すなわちある要素と他の要素の間の余白です。
要素の外側ということは、その要素に接しているものではありますが、その要素のものではないということになります。
もう少し詳しく説明すると、
たとえば、同じ領域に異なるmarginの値を設定しているときは、値が相殺されてより大きい範囲のものが適用されます。
上の要素にmargin-bottom: 50px;
下の要素にmargi-top: 80px;
を指定した場合、値の大きい80pxのほうが採用されて、この2つの要素の間の余白は80pxということになります。
また、親要素にmarginが設定されていない状態で子要素にmarginを設定すると、そのmarginが親要素の外にはみ出すということが起こります。
marginとpaddingを理解するためのポイント
その1
・borderの外側に余白を作りたいときにはmargin
・borderと中身の間に余白を作りたいときにはpadding
その2
・paddingはその要素特有のユニークなもの
・marginは他の要素と共有しているグローバルなもの
その3
場合によってはmarginでもpaddingでも、どちらでもよいときもあります。
おわりに
marginとpaddingの挙動に悩んでいる方、勉強中の方の参考になれば幸いです。







