目次
注意が必要なホームページ
・レスポンシブ構成になっていない
レスポンシブとはパソコン(PC)で表示される画面をタブレット、スマホ専用の画面に変えることを指します。



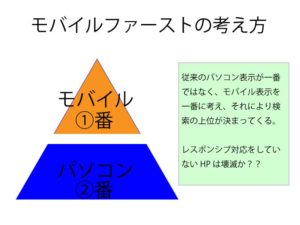
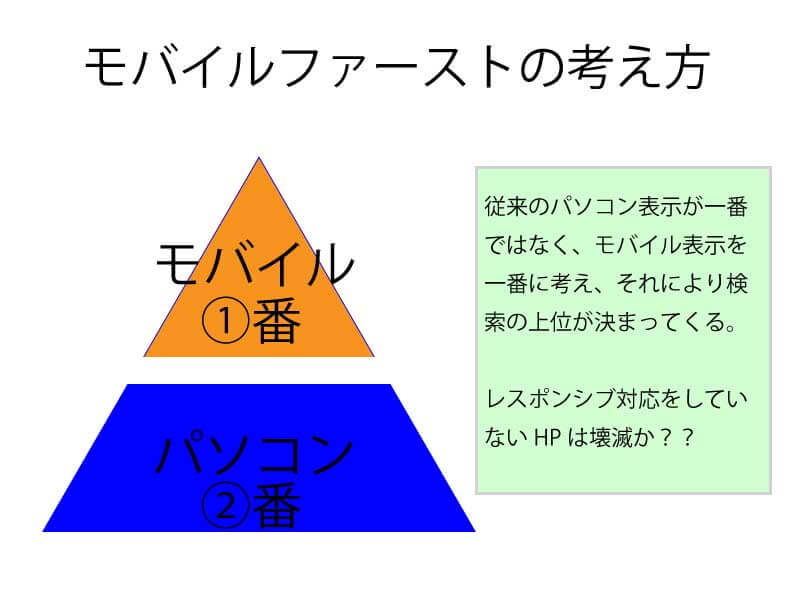
 パソコンで検索上位が出来ていても、モバイルからだと検索に上がってこないことになりますね!
現状でレスポンシブ対策を行っていない方は急ぎ変更をする事が必要ですね!
今までホームページからのお問い合わせがあったのに全くこなくなったと言うことになりかねませんから!
パソコンで検索上位が出来ていても、モバイルからだと検索に上がってこないことになりますね!
現状でレスポンシブ対策を行っていない方は急ぎ変更をする事が必要ですね!
今までホームページからのお問い合わせがあったのに全くこなくなったと言うことになりかねませんから!
・AMP化
ここで聞きなれないAMPという言葉が出てきましたね!AMPとは
Accelerated Mobile Pagesの略でモバイルの表示を高速化という意味です(ざっくりですみませんm(__)m) グーグル様のお偉いさんから 「AMP対応したからといって順位が上がるわけではないが、AMP対応したことによる結果としてユーザーの満足度が向上し、検索順位に影響を与えることはあるだろう」 という言葉が出ています。 これを紐解くと 「サイトが早く表示されれば(待つ時間がなければ)離脱率、滞在時間が長くなり検索結果に影響を与える」 ということですね! CMSはプラグインなどでいち早く、尚且つ簡単に実装することが可能です。 気になる方はプラグインの新規追加で「AMP」と検索してください。 2月後半~3月までにグーグル公式で通達がありそうなので、それまでにできればと思います。 HTMLの方は少し時間がかかりそうなので割愛致しますm(__)m









コメント