はじめに
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。
要素を複数重ねたレイアウトや、自由度の高い配置を叶えるposition:relative;とposition:absolute;についてわかりやすく簡単に解説します。
相対位置と絶対位置
相対位置(position: relative;)
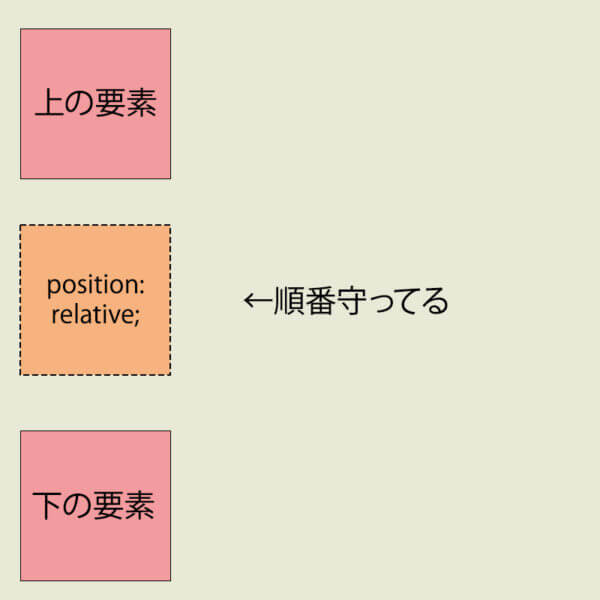
position: relative;は相対位置ということで、周囲の他の要素の配置をもとに自身の配置が決定しています。
他の要素との順番を守っているイメージです。

絶対位置(position: absolute;)
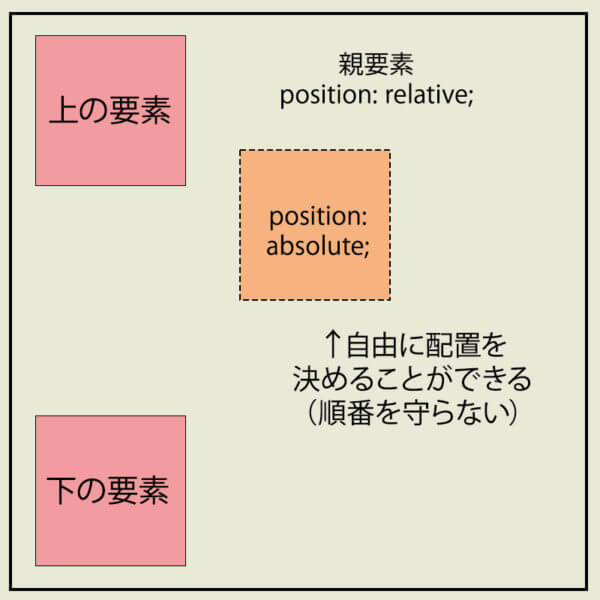
position: absolute;は絶対位置ということで、周囲の他の要素の配置を無視することができます。ではどのように制御するかというと、親要素にposition: relative;を設定することで、この親要素に対するtop, right, bottom, left の値によって配置を設定することができます。そのため、親要素にrelativeを見つけることができないと迷子になってしまい、想定外の場所に出現してしまいます。

おまけ
positionプロパティの規定値は「static」ですが、このままでは【top, right, bottom, left, z-index】のプロパティは効果を発揮しません。特にz-indexが効かずに困っている方はposition:relative;を設定してみるとよいかもです。
関連記事
・相対位置relativeと絶対位置absoluteをわかりやすく【CSS基礎-positionプロパティ】
・【初心者向け】position: absolute; の使い方完全ガイド|よくあるエラーと解決法も解説
・【初心者向け】position:stickyの使い方完全ガイド|fixedとの違いから実装まで
・【初心者向け】position fixedの使い方完全ガイド|実装からトラブル解決まで
・【2025年】Flexbox初心者ガイド|WEB制作で即戦力になるCSS技術
・CSS Grid Layout|Web制作初心者が知るべき実装テクニック







