はじめに
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。
簡単に整ったレイアウトを叶えることのできるdisplay: flex; + justify-content: space-between;の組み合わせですが、最後の行の要素だけ左右に広がって配置されて困ったことはありませんか?こんなときの対処方法を解説します。
「justify-content」について
そもそも「justify-content」プロパティとは?
要素を横並びにする際にとても便利な「display: flex;」ですが、「justify-content」のプロパティを併用することでflexbox内の要素を均等に配置することができます。
「justify-content」のプロパティの値
・flex-start / start:要素を左寄せ(上寄せ)にする ←初期値
・flex-end / end:要素を右寄せ(下寄せ)にする
・center:要素を中央に寄せる
・space-between:要素と要素の間の余白を均等にとって、両端の要素はflexboxの両端に寄せる
・space-around:要素の周りの余白を均等にとる(要素と要素の間の余白は、両端の要素とflexboxの間の余白の倍になる)
・space-evenly:要素の余白をすべて均等にとる(要素と要素の間の余白と、両端の要素とflexboxの間の余白は等しい)
「justify-content: space-between;」について
最後の行だけ要素が左右に広がってしまう
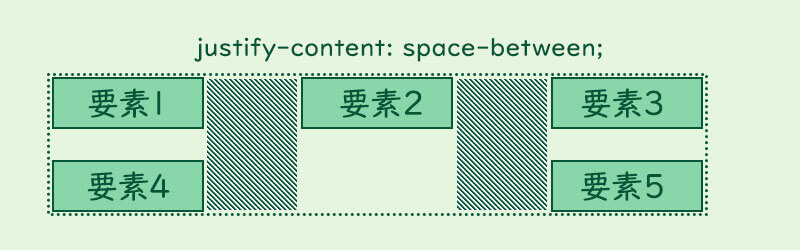
「justify-content: space-between;」では、要素を2列に並べる場合や、要素の総数が列の数の倍数であれば整ったレイアウトにすることができますが、それ以外の場合には最後の行の要素だけ左右に広がって配置されてしまいます。例えば5個の要素を3列で並べる場合には以下のようなことが起こります。
HTML
- 要素1
- 要素2
- 要素3
- 要素4
- 要素5
CSS
.box{
diplay: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 30%;
}

↑これを……
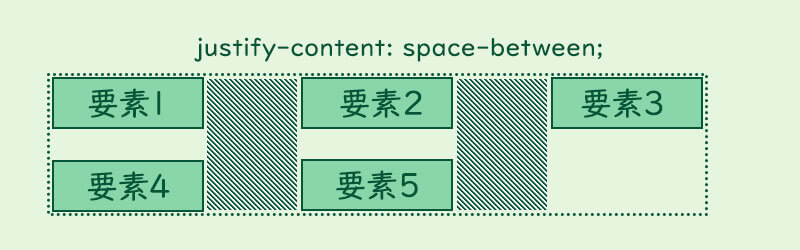
↓こうしたい!!……と考える人は多いと思います。

簡単な解決策
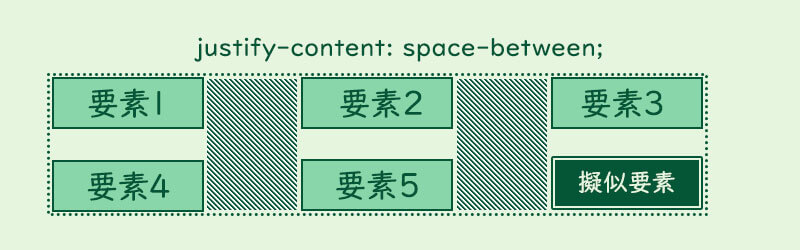
空の疑似要素を使う
こんなときには疑似要素を使うとあっという間に解決することができます。
空の疑似要素を利用することで、最後の行の要素も左寄せにすることができます。
HTML
- 要素1
- 要素2
- 要素3
- 要素4
- 要素5
CSS
.box{
diplay: flex;
flex-wrap: wrap;
justify-content: space-between;
position: relative;
}
.box::after {
content:"";
display: block;
width:30%; //.itemと同じ値なのが大事!
}
.item {
width: 30%;
}

ポイント
空の疑似要素のwidthはflexbox内の要素と同じ値にする必要があります。
また、この空の疑似要素にheightを設定しないことも大切なポイントです。これによって、flexbox内の要素がちょうど綺麗に並ぶときには、この疑似要素のheightは0となるため、変な余白を作ってしまうということもありません。
おわりに
勉強中の方、「justify-content: space-between;」を左寄せにしたくて困っている方の参考になれば嬉しいです。