はじめに
福岡のホームページ制作・SEO対策の株式会社スゴヨクです。
CSSの基礎的な知識として、vertical-alignプロパティの特徴と使い方について解説します。
文字の右寄せ・中央寄せではtext-alignをよく使うけれど、縦向き(上下方向)も中央ぞろえにしたい!と思ったことはありませんか?そんなときにはvertical-alignを活用してみましょう。
vertical-alignとは?
そもそも
「vertical」は垂直方向、「align」は整列するという意味を持ちます。
CSSのvertical-alignプロパティは、inline/inline-block/table-cellの要素に対して垂直方向(上下・縦向き)の位置を指定することができます。ここで大切なのはdissplay:block;の要素に対しては指定することができないという点です。
vertical-alignを指定したのに効かない…!というときは、ブロック要素ではないかということをまずは確認してみましょう。
→「displayプロパティのblock・inline・inline-blockの違いと使い分け」についてはこちらからvertical-alignの指定でできること
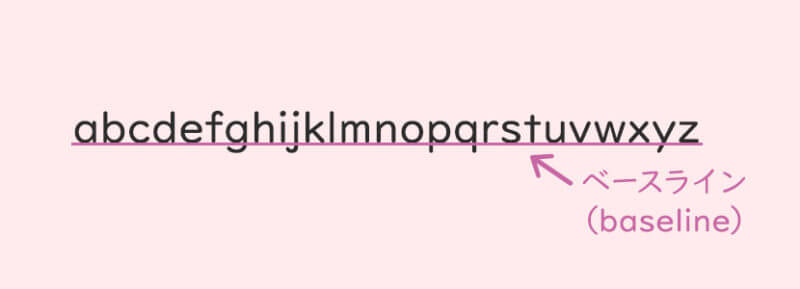
初期値【vertical-align: baseline;】
vertical-alignプロパティの初期値は「baseline」となっています。これは、この要素のベースラインを親要素のベースラインにそろえるというものです。

vertical-alignに指定できる値
vertical-alignに指定できる値と、その内容は以下の通りです。
・top:同じ行のボックス内で上端にそろえる
・middle:親要素の小文字のxの半分に要素の中央をそろえる
・bottom:同じ行のボックス内で下端にそろえる
・text-top:親要素のフォントの上端にそろえる
・text-bottom:親要素のフォントの下端にそろえる
・パーセント(%):その要素のline-heightプロパティの値に対する割合を%で指定する
・数値+単位:ベースラインをそろえた状態を0として、正の値なら上方向、負の値なら下方向に指定する
なお、「text-top」と「text-bottom」はtable-cellの要素に対しては無効です。
→「ボックスモデル」についてはこちらからおわりに
文字や画像などの要素を縦向きにそろえたい!という方はぜひvertical-alignプロパティを活用してみてください。
vertical-alignプロパティの特徴と使い方についてに困っている方、勉強中の方の参考になれば幸いです。